| Index | Buttons | Fields | Message | Variables |
| Ask/Answer | Colour | Sound | Menus | QuickTime |
Creating a Stack
(with One Field and Two buttons)
- Open HyperCard
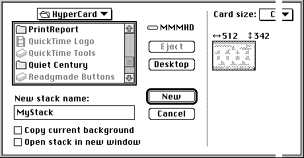
- Select New Stack... from the File menu

- Type MyStack into the New stack name: box

- When you click on New your new stack will open as a blank white
screen
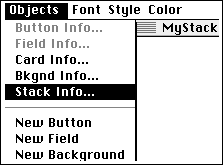
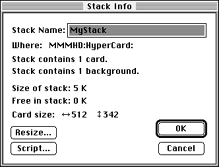
- Select Stack Info... from the Objects menu in the menubar


- Click OK to close this dialog box
- Choose Background from the Edit menu

The menubar will now have hatch marks. These marks indicate that you are now in the background layer
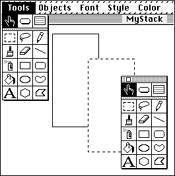
- Tear off the Tools palette from the menu ( select Tools and
hold the button on your mouse down as you drag across the screen)

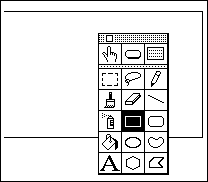
- Select the rectangle paint tool from the Tools palette. Click on the screen
and drag a rectangle shape holding the mouse button down

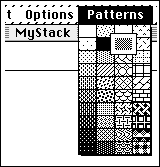
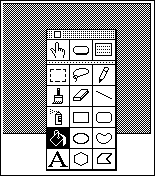
- Select the paint bucket in the Tools palette and then select a pattern from
the Patterns menu in the menubar

- Click once inside the rectangle you have made

Now add a Field and 2 Buttons