| Index | Create a Project |
Field and Buttons
We will now add a scrolling field for text and 2 buttons for navigation to our projectMake sure you are still in the background layer of the card (check the View menu of the menubar.
Making a Field
Now select Field Tools from the View menu
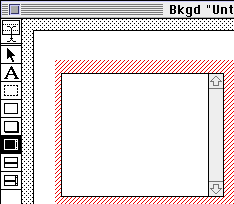
Select the Scrolling Field tool from the palette (the third from the bottom), click on the card keep the mouse button down drag the dotted rectangle to create a field. When you release the mouse button your Scrolling Field is complete
You can resize the field by selecting the arrow in the field palette, clicking on the field and dragging from the corners to change the size, or clicking in the middle to move the field on the card
Making a Button
Select Button Tools from the View menu (or click on the top tool of the field palette until the button palette appears, 3 clicks)
Select the style of button as above and click and drag (with the mouse held down) on the card to create the button, A with the field you can reposition and resize the button by selecting the arrow from the button palette and clicking on the button
Repeat these steps to make a second button next to the first one
Naming the buttons

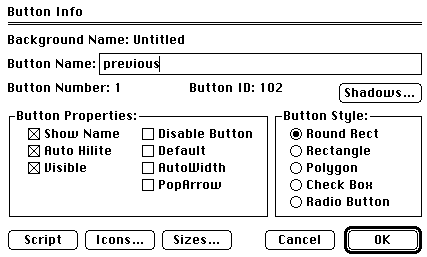
Double click on the button after selecting the arrow in the button menu, then fill in the dialog box as above, typing previous for the Button Name and checking the Show Name and Auto Hilite boxes. Then click OK.

Repeat the process with the second button this time typing next for the Button Name
Scripts for the buttons
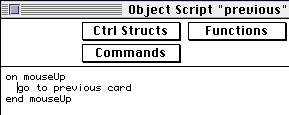
Double click your buttons again and click on Script


Type go to previous card in the script of the "previous" button. Type go to next card in the script of the "next" button. Now make some more cards for this project by closing the window (click the close box on top left)

Now select New Card from Edit in the menubar. Make a few new cards this way

Now save your project once more (select Save under the File menu). Then you can try the project out by selecting Run under the File menu or by quitting from SuperEdit and running the project by double clicking its icon

When the project is working properly clicking on the buttons hilights them and also sends you to the next or previous card depending the button you pressed. You may have to type a different word in the field of each card to notice any change! This project illustrates the role of backgrounds and simple scripting. You have started your journey